Mar 27, 2023
My 34-key Keyboard Layout

Mar 27, 2023

A couple of years ago I fell down the enthusiast keyboard rabbit hole chasing a design problem. The short version of the story is that learning Vim made me see keyboards in an entirely different way. One thing lead to another, I got a little obsessed, and now my keyboard only has 34 keys.
Ok, so what’s the problem?
Simply put, keyboards have one job: enable humans to use their hands to generate text. If you look at a standard keyboard and then at your hands, it’s difficult to make a case that they’re optimally aligned. That said, there are still numerous well-intentioned design decisions to be found, and humans can clearly type incredibly fast with a standard keyboard. But the whole thing feels similar to database-driven UI design. It asks users to adapt to the interface rather than the other way around.
What if we started over? From first principles, what might a modern keyboard look like?
A more detailed walk through of that thought exercise might be interesting in the future, but here’s a summary of my current thoughts (as someone with good control of both hands, and no RSI pain to deal with):
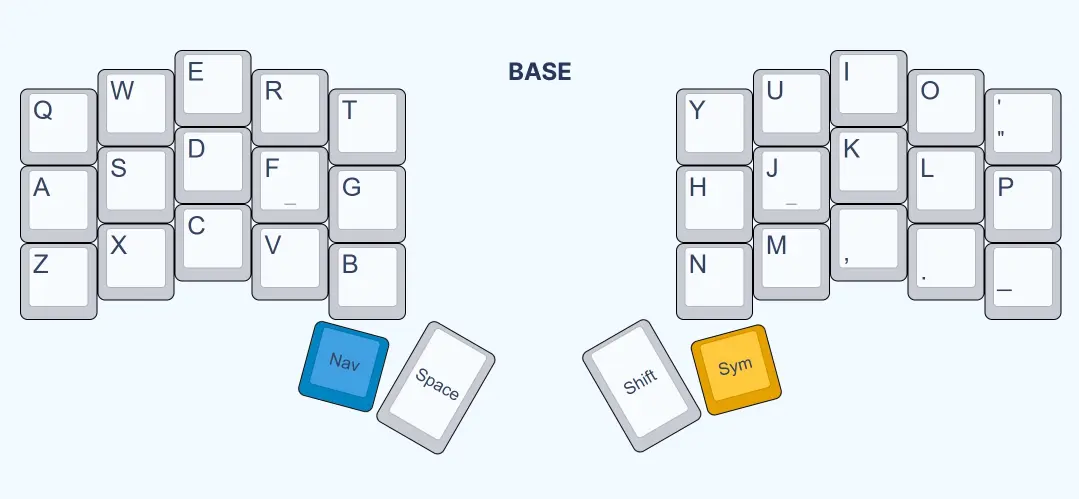
Here’s the base layout of the keyboard. I still use QWERTY mainly due to inertia, but I plan to give COLEMAK-DH an honest try soon. That said, I made a couple of minor tweaks to the standard QWERTY layout like moving P to the home row as well as being deliberate about which symbols make it on the base layer (I use snakecase in code all the time so having underscore on the base layer was worth it for me). I found my left thumb to be the dominant one for hitting the space bar so I gave it that job exclusively.
The rest of the keys can be accessed through layers and combos.

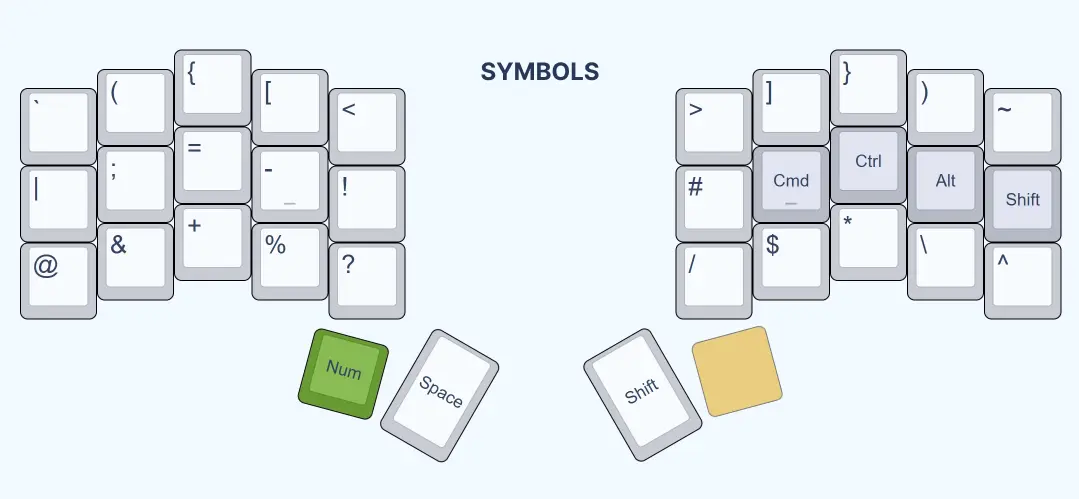
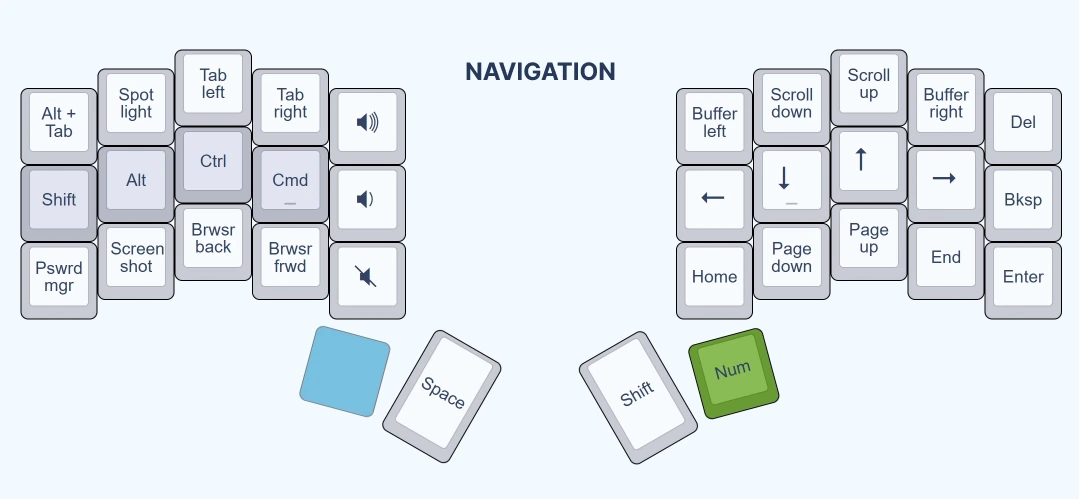
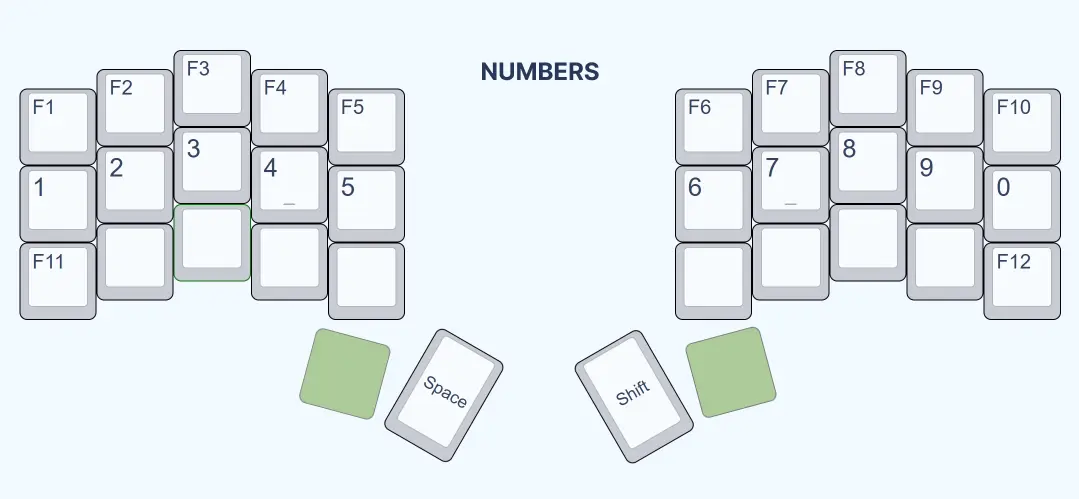
In addition to the base layer, the layout has three other layers to access Symbols, Numbers and Navigation (admittedly “navigation” is a bit of a naming stretch given the diversity of the keys on that layer, but hey, good enough is better than perfect).
There are several ways to activate layers with modern keyboard firmware like QMK. I prefer holding the layer key down like you do with Shift, the OG layer. So in this layout, your thumbs are on layer duty. You hold one or both of them to activate the various layers.



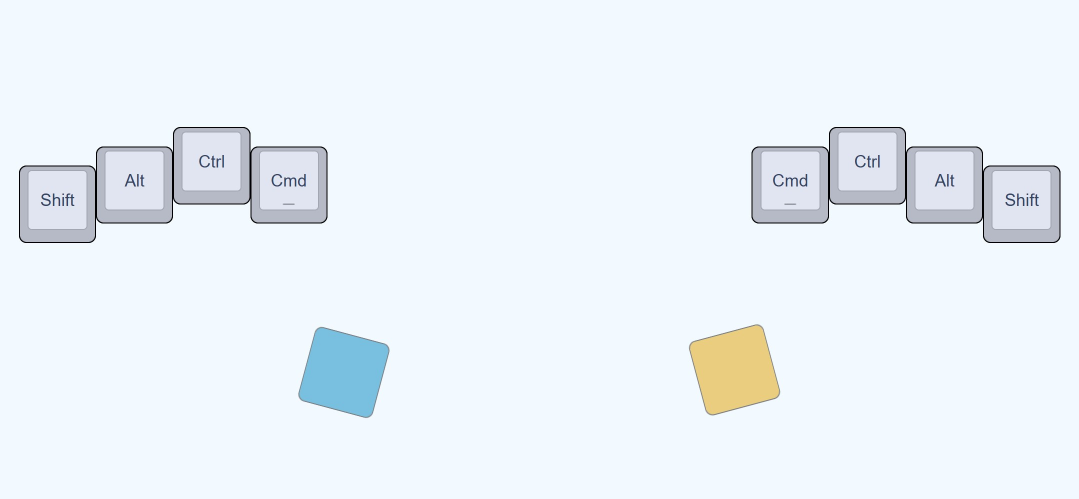
You’ll also notice in the Symbol and Navigation layers that the standard modifier keys are positioned on the home row of the same side/hand that activated the layer. Holding your left thumb gives you mods on the left. Right thumb, right hand mods.
These are configured to be “one-shot” mods, meaning that you can press any combination of the modifiers, let go of the keys (or not), and then the next key you press will have the modifiers applied to them. This is how something like Cmd+C is possible even though Cmd and C are on different layers; You activate Cmd and then let go bringing you back to the base layer where you press C.

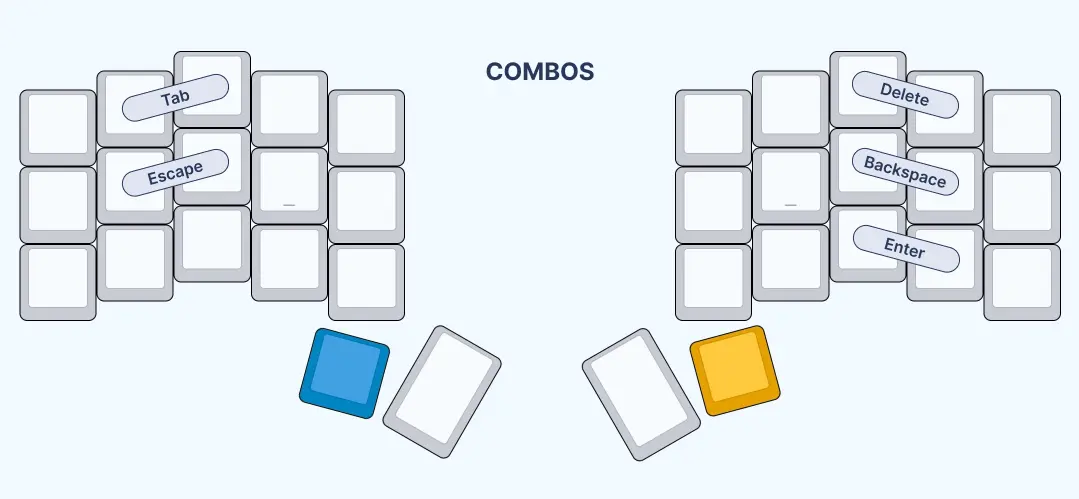
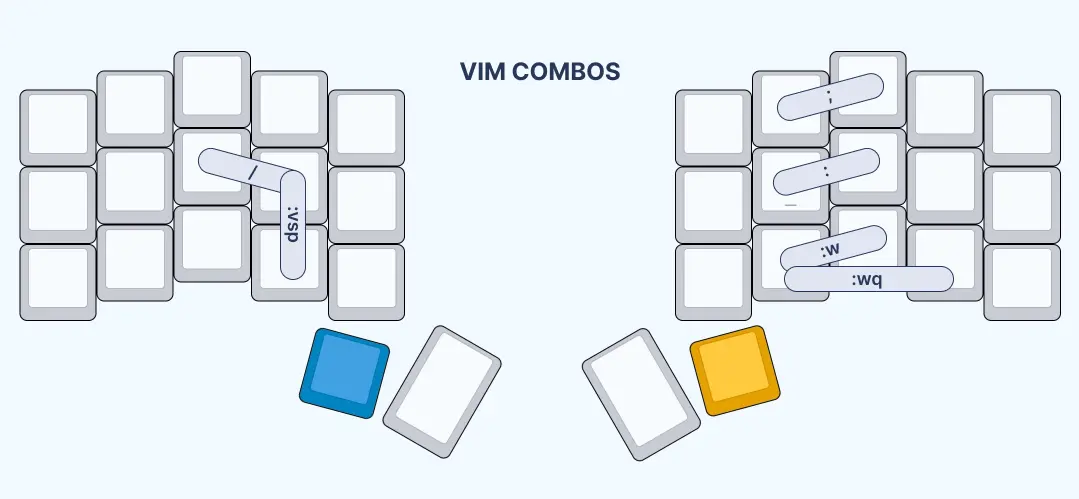
For some of the more common keys I use that aren’t on the base layer, I opted to use base layer combos rather than mapping them as their own keys on deeper layers. Combos are faster and produce a more fluid typing experience than layers do, which require chording and often make me pause to think for a brief moment rather than just type. Things like enter, backspace, escape and tab are combos. Symbols and commands I commonly use in Vim like /, :, :w, :wq, and :vsp are also available as combos on the base layer.


That’s it. The layout is still a work in progress, but I would consider it a stable 1.0 at the moment. It’s based on some thoughtful consideration of ergonomics and efficiency that I feel are lacking in standard keyboard layouts. And if nothing else, I always find satisfaction from sharpening my tools.
If you’re interested in testing out the layout or using it as a base for your own, you can find it on my Github.
PS. I found these folks to be a great source of information and inspiration along the way.
PPS. My current daily driver keyboard is the Mini36 (Yes that’s two more than 34. Ignore those…), but I’ve also been a happy user of the Ferris for a long time.